المشاركة رقم تم النشر فى :06 - 02 - 2024
.AWARDS
اصدقاء المنتدئ
اصدقاء المنتدئ
SMS ~ [+
خميس الصياد
.البيانات ♛لونك المفضل» : جيت فيذا » :
تم النشر فى :06 - 02 - 2024
.
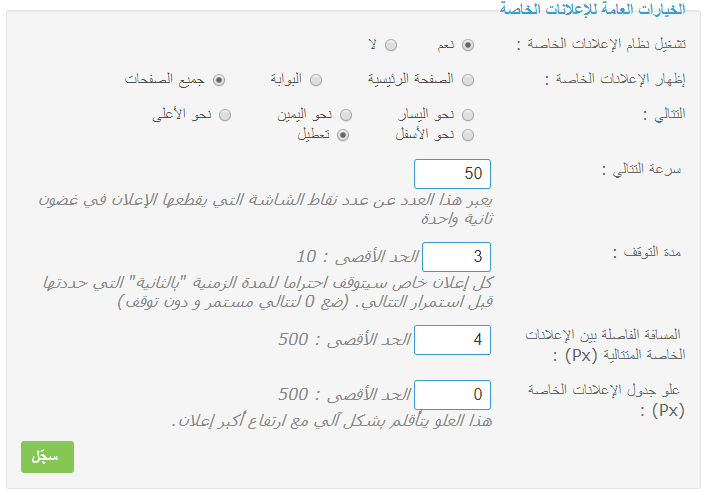
كود سلايد شو - اعلانات متحركة - أحلى منتدى
يسرنا أن ننشر لكم كود السلايد شو الجديد الخاص بذا بست
كود سلايد شو - اعلانات متحركة - أحلى منتدى [ طريقة التركيـب ] 1- كود الجافا : لوحة الإدارة >> عناصر إضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript- نعـم العنوان : سلايد شوأضف الكود إلى : جميع الصفحات[ محتوى مخفي | ضع ردا أولا ] /* Slideshow by Riad Custom made for theb3st.com Copyright 2020 */ var timer; $( function () { resetTimer(); }); function swipeSlideBS(target, vect) { // getting the slides container let slidesContainer = target.children[0]; let slides = slidesContainer.children[0]; // swiping let offset = slidesContainer.scrollLeft + slidesContainer.clientWidth * vect; if (offset == slides.clientWidth) offset = 0; else if (offset == -1 * slidesContainer.clientWidth) offset = slides.clientWidth; slidesContainer.scrollTo({ left: offset, behavior: 'smooth' }); resetTimer(); } function resetTimer () { if (timer) window.clearTimeout(timer); slides = document.getElementsByClassName( 'theb3st-slideshow-container' ); timer = window.setInterval(() => { for (const slide of slides) swipeSlideBS(slide, -1); }, 6500); }
2- كود الـ CSS >> مظهر المنتدى >> الصور و الألوان >> ألوان >> ورقة تصميم css
الكود:
3- كود HTML >> إدارة عامة >> الرسائل و الإيميلات >> الإعلانات الخاصة الكود: <div class="theb3st-slideshow-container">
ما عليك إلا تكرار هذا الكود لاضافة المزيد من الاعلانات :
الكود: </a> <a href="رابط الموضوع"><img alt="عنوان الاعلان" src="رابط الصورة" />
مدونتي خميس الصياد
أسم العضو : خميس الصياد هل ترغب في التعليق على رسالة العضو خميس الصياد
الــرد الســـريـع
الاعضاء الدين شاركوا في الموضوع
تعليمات المشاركة
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
كود HTML معطلة
















.gif)
 عضويتي »
عضويتي »


 موضوع: كود سلايد شو - اعلانات متحركة - أحلى منتدى
موضوع: كود سلايد شو - اعلانات متحركة - أحلى منتدى