المشاركة رقم تم النشر فى :06 - 02 - 2024
.AWARDS
اصدقاء المنتدئ
اصدقاء المنتدئ
SMS ~ [+
خميس الصياد
.البيانات ♛لونك المفضل» : جيت فيذا » :
تم النشر فى :06 - 02 - 2024
.
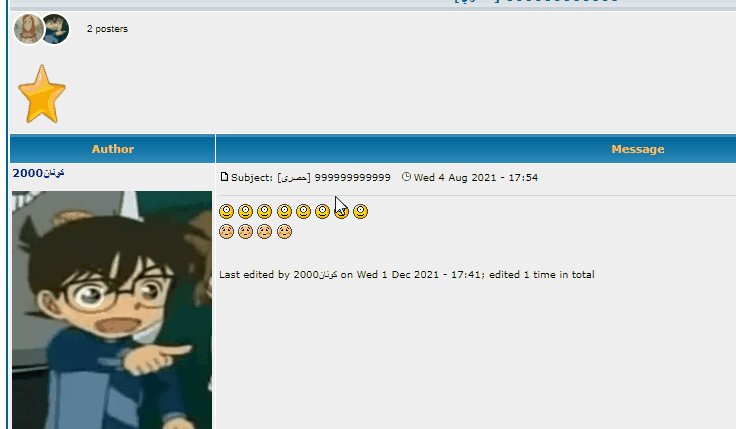
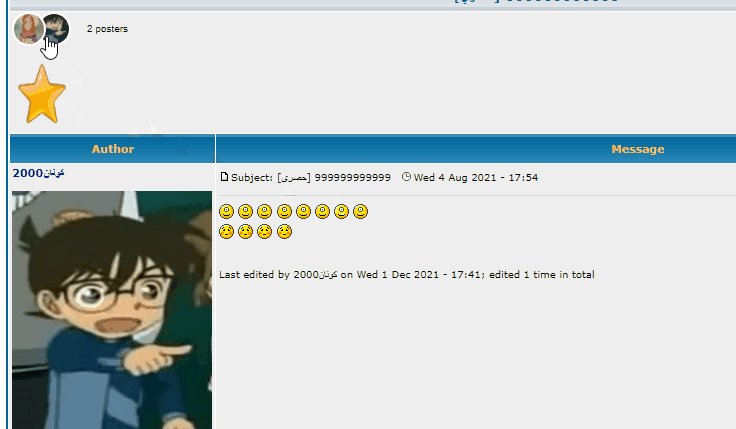
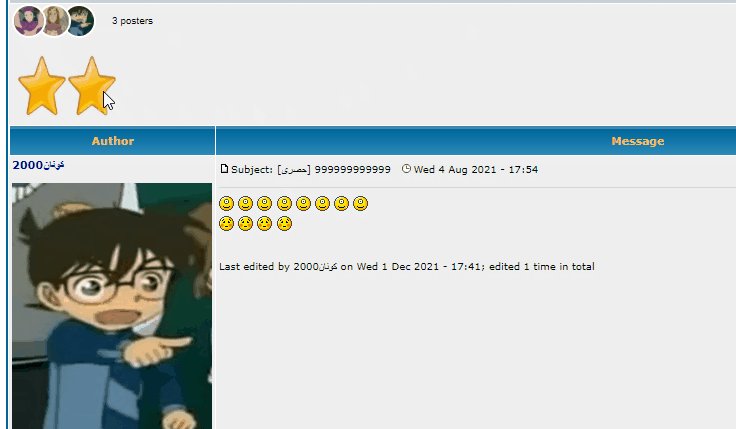
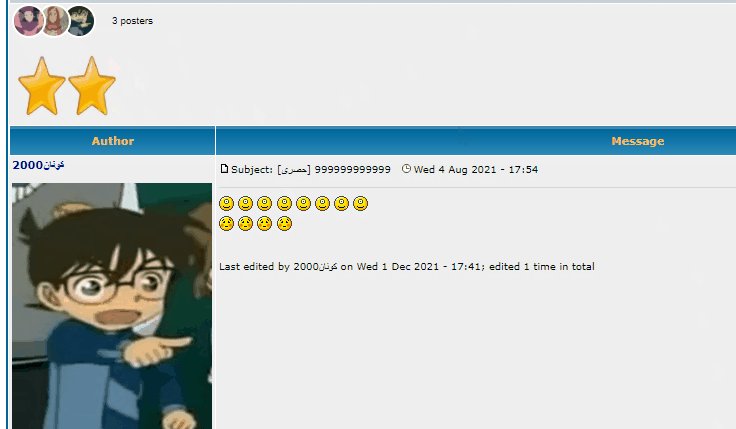
اضافة النجوم الى الموضوع بشكل تلقائي
اضافة النجوم الى الموضوع بشكل تلقائي
يزداد عدد النجوم تلقائيًا مع زيادة عدد الأعضاء المشاركين
طريقة التركيب التومبيلات والقوالب > قالب viewtopic_body ابحث عن الكود التالي
احذفه وضع مكانه التالي
الكود: <div class="stars">
ثم ضع التالي في الcss
الكود:
ملاحظة. ..
الكود:
الكود: div.poster-more-list> div: nth-child (13)> span
كما في الصورة
وفقكم الله
---------------------
مدونتي خميس الصياد
أسم العضو : خميس الصياد هل ترغب في التعليق على رسالة العضو خميس الصياد
الــرد الســـريـع
الاعضاء الدين شاركوا في الموضوع
تعليمات المشاركة
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
كود HTML معطلة
















.gif)
 عضويتي »
عضويتي »


 موضوع: اضافة النجوم الى الموضوع بشكل تلقائي
موضوع: اضافة النجوم الى الموضوع بشكل تلقائي