موضوع: اضافة Font Awesome في المحرر بشكل اكثر من رائع موضوع: اضافة Font Awesome في المحرر بشكل اكثر من رائع
تم النشر فى :06 - 01 - 2024 .  اضافة Font Awesome في المحرر بشكل اكثر من رائع
في موضوع حصري وجديد نقدم لكم اضافة Font Awesome في المحرر بشكل اكثر من رائع
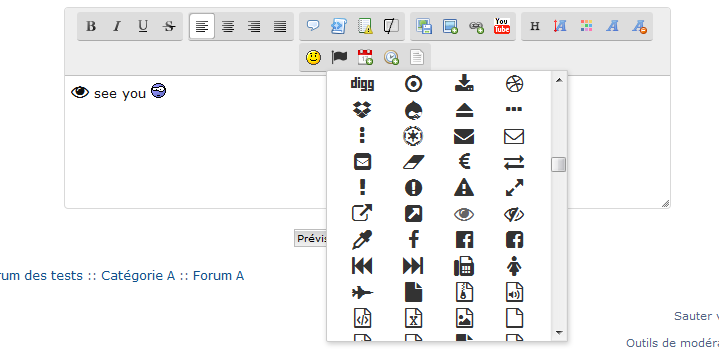
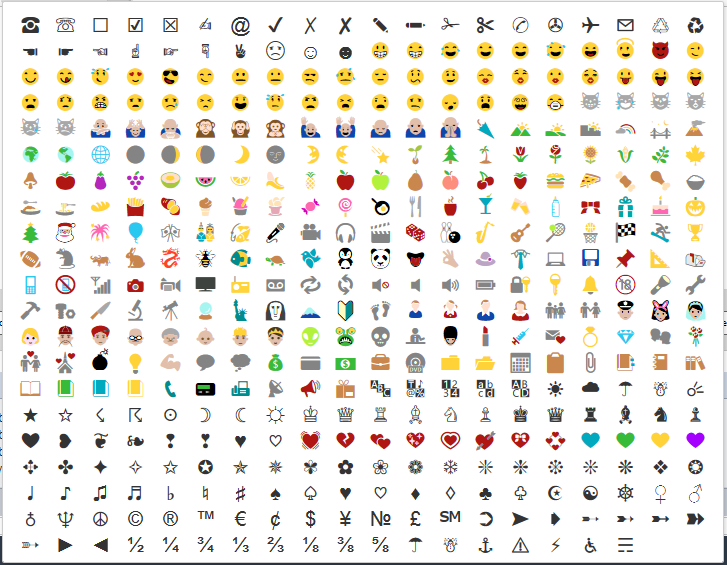
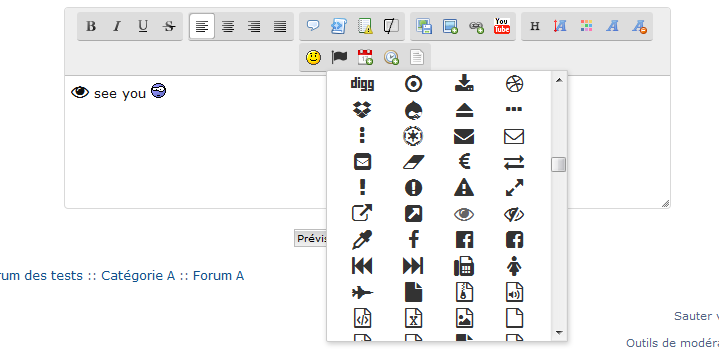
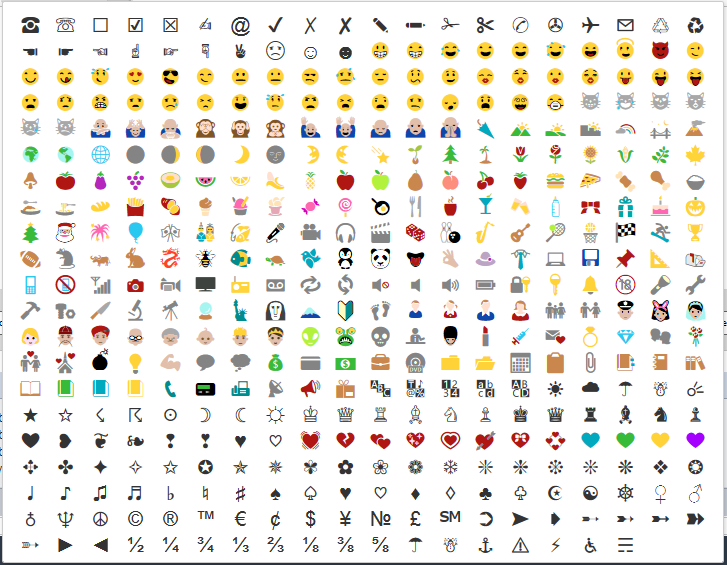
 صور لعمل الكود صور لعمل الكود   --  مميزات الكود بانه يمكنك التحكم بالصور مثل تغير اللون والحجم وهذا الفرق بين الابتسامات والكود ✆الكود✆ الكود: - الكود:
-
/***
* Application: HTML Special Symbols!
* Description: Add Icons and special symbols only in HTML into the SCEditor!
* Version: 0.07072015-jq1.9.1 - (ghastly-> gruesome)
* Remarks: It has only been tested in forums with "charset = utf-8"
* Some parts of the code were extracted from the tutorial "Font Awesome icons" by Dave Gandy.
* Made by JScript - 2015/07/07 - based on "Font Awesome icons" by Dave Gandy.
* Copyright (c) 2015 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
$(function() {
if (!$.sceditor) return;
htmlSymbols = {
config: {
tooltip: 'HTML Special Symbols',
// default icon size
iconSize: 18,
// closes drop down after an icon is clicked, if enabled
autoClose: 1
},
// Symbol list
list: [
// Utility Symbols
'#9742;', '#9743;', '#9744;', '#9745;', '#9746;', '#9997;', '#64;', '#10004;', '#10007;', '#10008;',
'#9998;', '#9999;', '#9985;', '#9986;', '#9990;', '#9991;', '#9992;', '#9993;', '#9842;', '#9851;',
// Hands, Fingers and Faces
'#9754;', '#9755;', '#9756;', '#9757;', '#9758;', '#9759;', '#9996;', '#9785;', '#9786;', '#9787;',
// Unicode emoticons
'#128512;', '#128513;', '#128514;', '#128515;', '#128516;', '#128517;', '#128518;', '#128519;', '#128520;', '#128521;',
'#128522;', '#128523;', '#128524;', '#128525;', '#128526;', '#128527;', '#128528;', '#128529;', '#128530;', '#128531;',
'#128532;', '#128533;', '#128534;', '#128535;', '#128536;', '#128537;', '#128538;', '#128539;', '#128540;', '#128541;',
'#128542;', '#128543;', '#128544;', '#128545;', '#128546;', '#128547;', '#128548;', '#128549;', '#128550;', '#128551;',
'#128552;', '#128553;', '#128554;', '#128561;', '#128565;', '#128567;', '#128568;', '#128569;', '#128571;', '#128573;',
'#128575;', '#128576;', '#128581;', '#128582;', '#128583;', '#128584;', '#128585;', '#128586;', '#128587;', '#128588;',
'#128589;', '#128590;', '#128591;', '#127746;', '#127748;', '#127749;', '#127751;', '#127752;', '#127753;', '#127755;',
'#127757;', '#127758;', '#127760;', '#127761;', '#127762;', '#127768;', '#127769;', '#127770;', '#127771;', '#127772;',
'#127776;', '#127793;', '#127794;', '#127796;', '#127799;', '#127801;', '#127803;', '#127805;', '#127807;', '#127809;',
'#127812;', '#127813;', '#127814;', '#127815;', '#127816;', '#127817;', '#127818;', '#127820;', '#127821;', '#127822;',
'#127823;', '#127824;', '#127825;', '#127826;', '#127827;', '#127828;', '#127829;', '#127830;', '#127831;', '#127834;',
'#127835;', '#127837;', '#127838;', '#127839;', '#127840;', '#127846;', '#127847;', '#127848;', '#127852;', '#127853;',
'#127859;', '#127860;', '#127861;', '#127864;', '#127867;', '#127868;', '#127872;', '#127873;', '#127874;', '#127875;',
'#127876;', '#127877;', '#127878;', '#127880;', '#127884;', '#127886;', '#127907;', '#127908;', '#127909;', '#127911;',
'#127916;', '#127922;', '#127923;', '#127927;', '#127928;', '#127934;', '#127936;', '#127937;', '#127938;', '#127942;',
'#127944;', '#128000;', '#128003;', '#128007;', '#128009;', '#128029;', '#128032;', '#128034;', '#128038;', '#128039;',
'#128060;', '#128069;', '#128076;', '#128082;', '#128084;', '#128187;', '#128190;', '#128204;', '#128208;', '#128236;',
'#128241;', '#128245;', '#128246;', '#128247;', '#128249;', '#128250;', '#128251;', '#128252;', '#128257;', '#128260;',
'#128263;', '#128264;', '#128266;', '#128267;', '#128272;', '#128273;', '#128276;', '#128286;', '#128294;', '#128295;',
'#128296;', '#128297;', '#128298;', '#128300;', '#128301;', '#128302;', '#128509;', '#128511;', '#128507;', '#128304;',
'#128099;', '#128102;', '#128103;', '#128104;', '#128105;', '#128106;', '#128107;', '#128110;', '#128111;', '#128112;',
'#128113;', '#128114;', '#128115;', '#128116;', '#128117;', '#128118;', '#128119;', '#128120;', '#128125;', '#128126;',
'#128128;', '#128129;', '#128130;', '#128132;', '#128137;', '#128140;', '#128141;', '#128142;', '#128143;', '#128144;',
'#128145;', '#128146;', '#128163;', '#128161;', '#128170;', '#128172;', '#128173;', '#128176;', '#128179;', '#128181;',
'#128188;', '#128192;', '#128193;', '#128194;', '#128197;', '#128203;', '#128206;', '#128209;', '#128211;', '#128218;',
'#128214;', '#128215;', '#128216;', '#128217;', '#128222;', '#128223;', '#128224;', '#128225;', '#128227;', '#128230;',
'#128292;', '#128291;', '#128290;', '#128289;', '#128288;',
// Weather and Celestial Symbols
'#9728;', '#9729;', '#9730;', '#9731;', '#9732;', '#9733;', '#9734;', '#9735;', '#9736;', '#9737;',
'#9789;', '#9790;', '#9788;',
// HTML Chess Symbols
'#9812;', '#9813;', '#9814;', '#9815;', '#9816;', '#9817;', '#9818;', '#9819;', '#9820;', '#9821;',
'#9822;', '#9823;',
// Heart Symbols
'#10084;', '#10085;', '#10086;', '#10087;', '#10082;', '#10083;', 'hearts;', '#9825;', '#128147;', '#128148;',
'#128149;', '#128150;', '#128151;', '#128152;', '#128157;', '#128158;', '#128153;', '#128154;', '#128155;', '#128156;',
// Some Star Symbols
'#10021;', '#10020;', '#10022;', '#10023;', '#10025;', '#10026;', '#10031;', '#10037;', '#10046;', '#10047;',
'#10048;', '#10049;', '#10052;', '#10055;', '#10056;', '#10057;', '#10058;', '#10059;', '#10070;', '#10050;',
// HTML Notes and Music Symbols
'#9833;', '#9834;', '#9835;', '#9836;', '#9837;', '#9838;', '#9839;',
// HTML Card Symbols
'spades;', '#9828;', 'hearts;', '#9825;', 'diams;', '#9826;', 'clubs;', '#9831;',
// Various symbols
'#9770;', '#9775;', '#9784;', '#9792;', '#9794;', '#9793;', '#9798;', '#9774;', 'copy;', 'reg;',
'trade;', 'euro;', 'cent;', '#36;', 'yen;', '#8470;', 'pound;', '#8480', '#10162;', '#10148;',
'#10151;', '#10165;', '#10168;', '#10172;', '#10173;', '#10163;', '#9658;', '#9668;', 'frac12;', 'frac14;',
'frac34;', 'frac13;', 'frac23;', 'frac18;', 'frac38;', 'frac58;', '#9730;', '#9731;', '#9875;', '#9888;',
'#9889;', '#9855;', '#9780;'
],
initialize: function() {
// CSS implementation
$('head').append(
'<style type="text/css">' +
// button image
'.sceditor-button.sceditor-button-html-special-symbols:after {' +
' content: "\\2693";' + // <- Ship anchor icon!
' font-size: 26px;' +
'}' +
'.sceditor-button-html-special-symbols div {' +
' background: rgba(0, 0, 0, 0) none repeat scroll 0 0 !important;' +
' margin-top: -8px !important;' +
'}' +
// drop down
'.sceditor-html-special-symbols {' +
' width:220px;' +
' height:250px;' +
' overflow-y:auto;' +
'}' +
// icons
'.sceditor-html-special-symbols i {' +
' color:#333;' +
' font-size:20px;' +
' text-align:center;' +
' cursor:pointer;' +
' padding:3px 0;' +
' width:25%;' +
'}' +
'.sceditor-html-special-symbols i:hover { color:#666 }' +
'.html-special-symbols {' +
' display: inline-block;' +
' font-size: inherit;' +
' font-size-adjust: none;' +
' font-stretch: normal;' +
' font-style: normal;' +
' font-synthesis: weight style;' +
' font-variant: normal;' +
' font-weight: normal;' +
' line-height: 1;' +
' text-rendering: auto;' +
' transform: translate(0px, 0px);' +
'}' +
'</style>'
);
var A = '',
O = A,
i, j = htmlSymbols.list.length;
// if the size is above 0 we'll format a default size for the icons
if (htmlSymbols.config.iconSize) {
A += '&';
O += '';
}
// create sceditor button and drop down
$.sceditor.command.set('html-special-symbols', {
createDropdown: function(editor, callback) {
var c = $('<div />');
for (i = 0; i < j; i++) {
$('<i class="html-special-symbols">&' + htmlSymbols.list[i] + '</i>').data('htmlSymbols-icon', htmlSymbols.list[i]).click(function(e) {
callback($(this).data('htmlSymbols-icon'));
htmlSymbols.autoClose && editor.closeDropDown(true);
e.preventDefault();
}).appendTo(c);
}
return c;
},
// wysiwyg
exec: function(c) {
var e = this;
e.createDropDown(c, 'html-special-symbols', $.sceditor.command.get('html-special-symbols').createDropdown(e, function(I) {
e.insert(A + I + O);
}));
},
// source
txtExec: function(c) {
var e = this;
e.createDropDown(c, 'html-special-symbols', $.sceditor.command.get('html-special-symbols').createDropdown(e, function(I) {
e.insert(A + I + O);
}));
},
tooltip: htmlSymbols.config.tooltip
});
// add the button to the toolbar
toolbar = toolbar.replace(/date,/, 'html-special-symbols,date,');
}
};
htmlSymbols.initialize();
}); ☚طريقة وضع الكود☛ الكود جاف يتم وضع الكود عن طريق الذهاب للوحة التحكم ☜ عناصر اضافية ☜ إدارة أكواد Javascript ثم انشاء كود جديد العنوان : اي شيئ أضف الكود الى : جميع الصفحات كود Javascript * : اضف الكود اعلاه هنا الان اكملنا 90% الان يجب علينا الذهاب الى مظهر المنتدى ثم ادارة التومبيلات والقوالب ثم ادارة عامة ثم تعديل قالب overall_header وابحث عن <head> واضف تحته الكود: - الكود:
-
[center][/center]
[center] <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
[/center] 
|
















.gif)
 عضويتي »
عضويتي »


 موضوع: اضافة Font Awesome في المحرر بشكل اكثر من رائع
موضوع: اضافة Font Awesome في المحرر بشكل اكثر من رائع
 صور لعمل الكود
صور لعمل الكود