المشاركة رقم تم النشر فى :13 - 06 - 2020
.AWARDS
اصدقاء المنتدئ
اصدقاء المنتدئ
SMS ~ [+
خميس الصياد
.البيانات ♛لونك المفضل» : جيت فيذا » :
تم النشر فى :13 - 06 - 2020
.
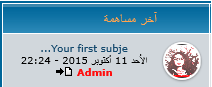
كود css جعل صورة العضو دائري بجوار اخر مساهمة
كود css جعل صورة العضو دائري بجوار اخر مساهمة كود css جعل صورة العضو دائري بجوار اخر مساهمة الكود:تحديد الكود
الكود: ##fa_popup_content
مدونتي خميس الصياد
أسم العضو : خميس الصياد هل ترغب في التعليق على رسالة العضو خميس الصياد
الــرد الســـريـع
الاعضاء الدين شاركوا في الموضوع
تعليمات المشاركة
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
كود HTML معطلة
















.gif)
 عضويتي »
عضويتي »


 موضوع: كود css جعل صورة العضو دائري بجوار اخر مساهمة
موضوع: كود css جعل صورة العضو دائري بجوار اخر مساهمة